Last Commit: 2024-01-06 17:50:27
views:
Table of Content
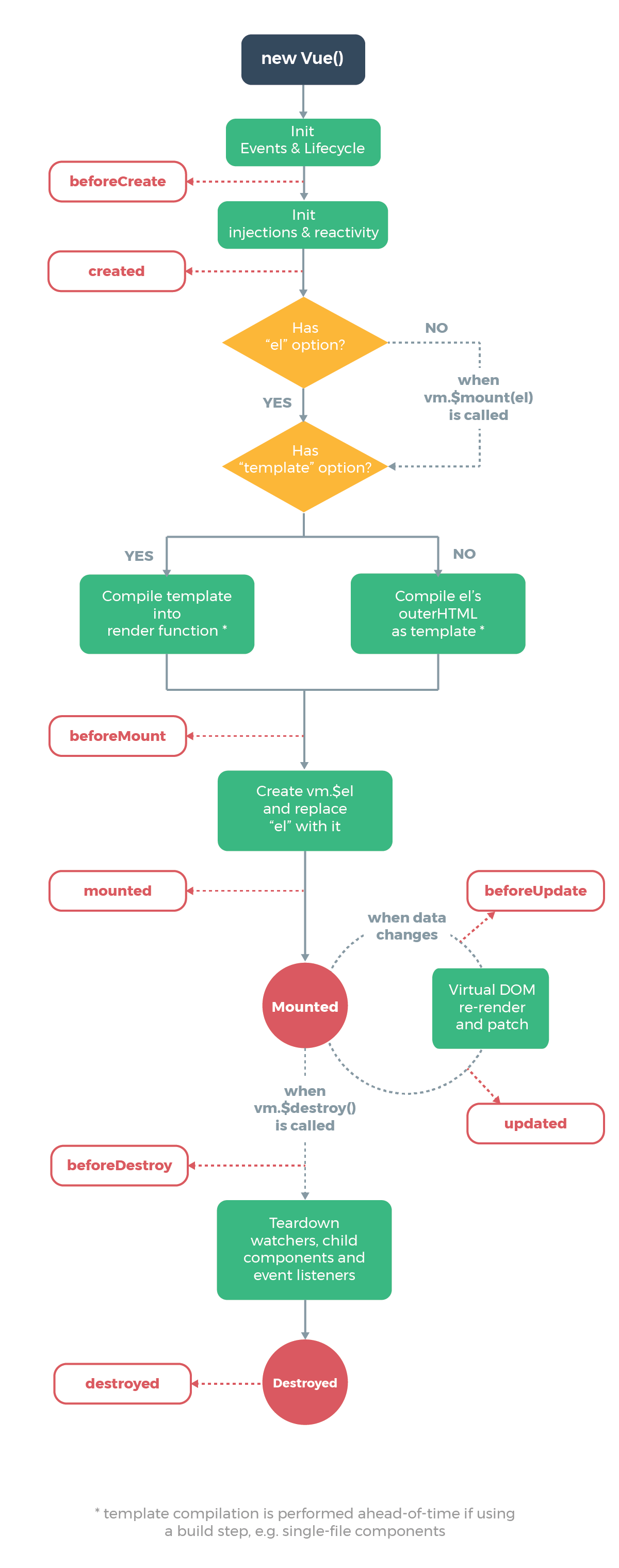
Vue Life Cycle
Life Cycle Hooks
There is an image from official website of Vue.

Parent and Children
When a Vue component is instantiated with a child component, their life cycle hooks' sequence is as below:
- parent
created - child
created - child
mounted - parent
mounted - parent
beforeUpdate - child
beforeUpdate - child
updated - parent
updated - child
destroyed - parent
destroyed
Vue has to create the parent object, after that, to create the child object.
In contrast, after the child component is rendered, we can say a parent component's rendering is finished, destroying a component is like the same.

